Jupyter Notebook(주피터 노트북) vs VS Code
둘의 비교해보고 싶어서 준비해봤습니다. 일단 저는 개인적으로 VSCode를 자주 씁니다.
1. 파일 관리
저는, 모든 프로젝트에 대한 파일을 백업용도로 개인 PC (로컬)에 저장을 합니다.
바탕화면의 메인 Workspace 폴더에 프로젝트 별로, 파일을 다 저장을 하고, 특정 폴더에 접근해서만 해당 파이썬 파일을 건드립니다. 그래서 그런지 vscode가 더 편하다는 느낌을 받았습니다.

2. 주피터 노트북, 커널
이 기능은 모두 주피터노트북도 가능하고, vscode도 가능하니 딱히 상관이 없으나 vscode가 우선적으로 테마의 다양성이 있어서 포기할 수 없네요.. 거의 한달에 한번씩은 테마를 바꿔줘야 기분이 좋습니다ㅋㅋ
저는 보통 우측에서 데이터값을 비교하는 것이 더 편한거 같아서 vscode를 주로 쓰고, 가끔씩 주피터 노트북을 사용하는데 밑에서 값이나 데이터를 확인하면 적응이 잘 안되는.. 그런 경우가 가끔 있습니다.


3. 마크다운
일단, vscode에서는 주피터 노트북처럼 사용하는 마크다운을 어떻게 쓰는지 모르겠습니다.(사용이 되는지도 모르겠네요) 마크다운이 필요할 때마다 주피터 노트북을 사용하고 있는데 vscode가 마크다운이 된다고 하면 주피터 노트북은 제 pc에서 2번다시 사용될 일이 없을 것 같네요..
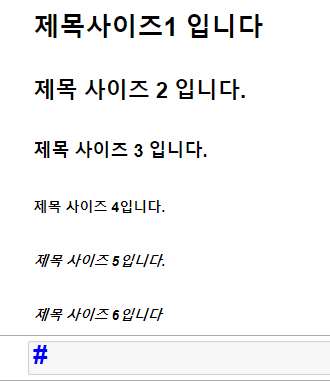
(주피터 노트북 - 마크다운 꿀팁)
- ctrl + shift + - : 코드 나누기 (매우 유용)

↓

- 1, 2, 3, 4, 5, 6키를 이용해서, 마크다운 제목 기능 사용가능합니다.

- m, y의 단축키를 이용해서 code ↔ markdown 전환이 가능합니다.

4. 주석 (comments) 처리, 색
주피터 노트북의 주석 #(샵) 혹은, '''~'''의 방법을 주로 사용합니다. 근데 이 주석처리 색을 변경이 안되서, 가끔씩 답답할 때가 있습니다. vscode는 better-commetns는 이런 단점을 극복할 수 있도록 해주는 정말 좋은 Extension(익스텐션)입니다.



Setting.json 에 들어가시면 내가 원하는 주석 기호와 색을 변경할 수 있습니다. (파일 - 설정에 들어가서, setting.json 검색하시면 setting.json에서 편집이라는 것을 누르시면 됩니다). 하기는 제가 사용중인 주석 기호들과 색 세팅입니다. 사용하실 분들은 해당 컬러를 그대로 사용하시면 될 듯 하네요,,
(맨 밑의, "editor.tokenColorCustomizations"는 기본 주석 (#)에 대한 색과 변수의 색을 변경하는 부분입니다. 원치않으시면 해당 옵션을 빼고 better-comments.tags만 복사해서 사용하시면 됩니다.)
 |
"better-commets.tags": [ { "tag": "!", "color": "#FF2D00", //color hilight option "strikethrough": false, "backgroundColor": "transparent" }, { "tag": "?", "color": "#3498DB", "strikethrough": false, "backgroundColor": "transparent" }, { "tag": "//", "color": "#474747", "strikethrough": true, "backgroundColor": "transparent" }, { "tag": "#", "color": "#FF8C00", "strikethrough": false, "backgroundColor": "transparent" }, { "tag": "*", "color": "#98C379", "strikethrough": false, "backgroundColor": "transparent" }, { "tag": "@", "color": "#3f34db", "strikethrough": false, "backgroundColor": "transparent" }, ], "editor.tokenColorCustomizations": { "comments": "#00aa71", "variables": "#c300ff" }, |
결론
vscode가 정말 좋습니다.. vscode 씁시다..
'스터디 공간' 카테고리의 다른 글
| [Tensorflow Study] Tensorflow 2.x / 2.0 (1) - Basic Concept (0) | 2021.03.15 |
|---|---|
| [Python-Study Leetcode 문제풀이] 121. Best Time to Buy and Sell Stock (Easy) (0) | 2021.03.14 |
| [데이터 분석] numpy (1) (0) | 2021.03.06 |
| [PYTHON study - Seaborn] Graph plot (1) (0) | 2021.03.04 |
| [회로이론] 인덕터 (Inductor) (0) | 2021.03.01 |




댓글